
For a while now, Ente has featured a photo editor on its mobile apps, allowing you to make various quick adjustments to your photos without leaving the gallery. You can add a touch of light and color, make subtle rotations until you achieve your desired perspective, and save a copy directly to your library. These simple yet effective changes provide a convenient way to modify the atmosphere of your photos. However, on our web and desktop clients, we didn't have a photo editor, primarily due to the lack of open-source photo editing components that met our high standards for an amazing user experience. After many hours of tinkering in the Ente workshop (aka my desk), we've finally introduced one! For our users, this means a growing suite of useful photo editing tools right in your browser. And for our fellow developer community, stay tuned until the end of this post to learn how we're giving back to the open-source community.
Photographers, Meet New Tools

Starting today, when you preview a photo in Ente on the web and desktop, you'll notice a brand new pencil icon in the top right toolbar. Clicking on it will take you to the Ente photo studio.

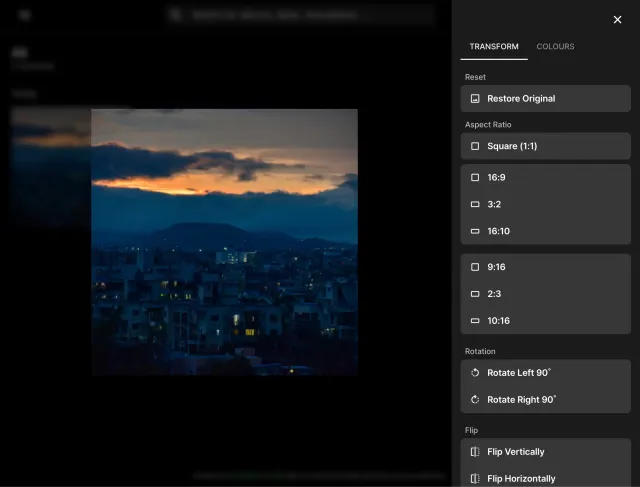
In the studio, you'll find a live photo preview on the left and a sidebar of controls on the right. In the transform tab, you can adjust your aspect ratio, rotate, and flip.
We've already included a set of common aspect ratios to get you started. For instance, the Square (1:1) aspect ratio is perfect for preparing your beautiful images for Instagram, while 16:9 is ideal for common displays, and their vertical counterparts ensure easy mobile viewing.
When it comes to rotation, you can rotate photos in 90-degree increments for now, and in the future, we'll introduce more precise rotation controls.
If you think your photo looks better from a different perspective, you can flip it vertically or horizontally. Vertical flipping turns it upside down, while horizontal flipping creates a mirrored effect.

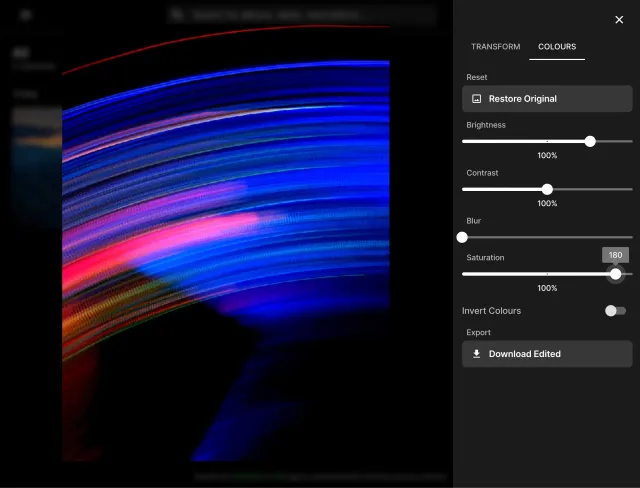
The second feature set of the studio focuses on color adjustments. These sliders and toggles can be remarkably powerful. Color, or the absence of it, plays a significant role in our perception and judgment of images. It can profoundly impact our emotions, mood, and reactions. Colors can highlight specific elements in an image, convey moods, evoke emotions, and even convey symbolic meanings. With the ability to fine-tune brightness, contrast, saturation, and blur in your image, you can influence how viewers interpret your photo. For example, in this abstract long-exposure photo, increasing brightness and saturation makes the colors from the lights pop even more.
Now, when you've finished making changes to your photo, you can download the final edited masterpiece or queue it for upload to your Ente library as a copy. Exports will retain the original dimensions of the source photo, ensuring you keep those crispy, high-resolution pixels.
We hope this new addition to Ente on the web and desktop provides you with more control over your photos and the assurance that, even if you didn't capture the perfect shot, you can make fix it in post while maintaining your privacy 🪄
Let us know how you like this feature on our Discord!
Hey developers, if you're reading this, thank you for sticking around. Let's dive into the technical details 🧑💻
We chose to create our own photo editor because there's a significant gap in well-maintained, easily customizable, and Next-compatible open-source photo editor components. As a result, we decided to build our own implementation using native browser APIs to ensure performance and scalability.
To begin, we utilize the HTML canvas element to manipulate images. Surprisingly, browsers already provide various APIs for image manipulation, including filters. By applying some mathematical calculations, we can rotate images using trigonometry.
The new canvas dimensions are calculated using sine and cosine values because rotating an image can alter its size. Rotation can make the image larger or smaller depending on the angle. The sine and cosine values represent the ratios between the original width and height and the new dimensions after rotation. Multiplying the original width and height by these values enables us to determine the required canvas dimensions without cropping or distortion, ensuring the dimensions are always positive.
Creating the live preview posed some challenges. HTML canvases require specified height and width and don't easily adapt to modern web responsiveness techniques. To resolve this, we manually calculate an appropriate size for our preview canvas to avoid overflowing beyond the screen boundaries. This strategy ensures that the canvas displays all kinds of images correctly, from super long portraits to ultrawide vacation photos and funny cat memes.
But we're not finished yet because how do we export the image from the canvas? Scaling down the live preview involves information loss, which is essentially compression to make the preview fit the screen. To tackle this, we create an invisible canvas that mirrors the user's edits in the live preview and applies them to the originally sized image in the background. This allows users to see a responsive live preview while maintaining the photo's original quality.
When the user clicks the download or upload to Ente button, we convert the canvas to a blob and send it through the appropriate export pipeline.
One More Thing...

Our new photo editor is fantastic, but we had to develop it because there were no existing editors that met our requirements. That's why we're going to be the first to release an extensible React photo editing API that you can customize in your own applications. Unlike some popular editors, Ente's photo editor SDK will be completely free, open-source, and feature-rich, enabling developers to implement powerful image manipulation tools without extensive research and development. It will be as easy as a yarn add and pasting a few components. Importantly, we won't ship a one-size-fits-all UI, allowing you to create your own interface that suits your environment best.
Soon, you'll be able to find our editor SDK on our Github.